SnipeR
V.I.P
اضافة تابعونا بالنسخة الحديثة - Blogger
اليوم اتيت لكم باضافة روعة وجميلة جداااا
في اسفل المدونة تذكر بزائر ان يضغط لايك لصفحتك
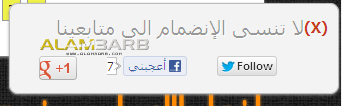
صورة اضافة

للتركيب اضافة
ادخل الى التخطيط - اضافة أداة - Html/JavaScript
واضف هذا الكود و غير ما يناسبك
alam3arb.com// script src="https://cnmu.googlecode.com/svn/trunk/slidesubsc.js" type="text/javascript"></script><span style="font-size: large;"><b> </b></span><script type="text/javascript">$(window).scroll(function(){if($(docum ent).scrollTop()>=$(document).height()/4)$("#mblsocialslide").show("slow");else $("#mblsocialslide").hide("slow");});function closeMBlsocialslide(){$('#mblsocialslide').remove( );$.ajax({type:"POST",url:"/facebookpage.php"});}</script><style> #mblsocialslide{background:#f3f3f3;border:1px solid #BBBBBB;border-radius:9px;box-shadow: 0 1px 2px #999;padding:12px 14px 12px 14px;width:300px;position:fixed;bottom:13px;right: 2px;display:none;z-index:3;height:65px;} </style> <br /> <div id="mblsocialslide" style="display: none;"> <a href="javascript:void(0);" onclick="return closeMBlsocialslide();" style="color: #c53a1e; font-weight: bold; position: absolute; right: 10px; top: 12px;">(X)</a> <span style="margin: 10px 20px; text-shadow: 1px 1px 0px rgb(255, 255, 255);">لا تنسى الإنضمام الى متابعينا</span><br /> <div style="float: left; margin: 15px;"> <g lusone annotation="none"></g
lusone annotation="none"></g lusone></div> <div style="float: left; margin: 15px;"> <iframe allowtransparency="true" frameborder="0" scrolling="no" src="//www.facebook.com/plugins/like.php?href=https%3A%2F%2Fwww.facebook.com%2Fd7ak.m3arask&send=false&layout=button_count&width= 80&show_faces=false&action=like&colors cheme=light&font=arial&height=21" style="border: medium none; height: 21px; overflow: hidden; width: 80px;"></iframe></div> <div style="float: left; margin: 15px;"> <a class="twitter-follow-button" data-show-count="false" data-show-screen-name="false" href="https://twitter.com/alam3arbcom">Follow Us</a> <script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);j s.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}} (document,"script","twitter-wjs");</script></div> </div> <div class="clear"> </div> </div> www.[SIZE=3]sqebd.com </div>
lusone></div> <div style="float: left; margin: 15px;"> <iframe allowtransparency="true" frameborder="0" scrolling="no" src="//www.facebook.com/plugins/like.php?href=https%3A%2F%2Fwww.facebook.com%2Fd7ak.m3arask&send=false&layout=button_count&width= 80&show_faces=false&action=like&colors cheme=light&font=arial&height=21" style="border: medium none; height: 21px; overflow: hidden; width: 80px;"></iframe></div> <div style="float: left; margin: 15px;"> <a class="twitter-follow-button" data-show-count="false" data-show-screen-name="false" href="https://twitter.com/alam3arbcom">Follow Us</a> <script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);j s.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}} (document,"script","twitter-wjs");</script></div> </div> <div class="clear"> </div> </div> www.[SIZE=3]sqebd.com </div>
alam3arb.com// script src="https://cnmu.googlecode.com/svn/trunk/slidesubsc.js" type="text/javascript"></script><span style="font-size: large;"><b> </b></span><script type="text/javascript">$(window).scroll(function(){if($(docum ent).scrollTop()>=$(document).height()/4)$("#mblsocialslide").show("slow");else $("#mblsocialslide").hide("slow");});function closeMBlsocialslide(){$('#mblsocialslide').remove( );$.ajax({type:"POST",url:"/facebookpage.php"});}</script><style> #mblsocialslide{background:#f3f3f3;border:1px solid #BBBBBB;border-radius:9px;box-shadow: 0 1px 2px #999;padding:12px 14px 12px 14px;width:300px;position:fixed;bottom:13px;right: 2px;display:none;z-index:3;height:65px;} </style> <br /> <div id="mblsocialslide" style="display: none;"> <a href="javascript:void(0);" onclick="return closeMBlsocialslide();" style="color: #c53a1e; font-weight: bold; position: absolute; right: 10px; top: 12px;">(X)</a> <span style="margin: 10px 20px; text-shadow: 1px 1px 0px rgb(255, 255, 255);">لا تنسى الإنضمام الى متابعينا</span><br /> <div style="float: left; margin: 15px;"> <g
غير بلون وردي بأسماء صفحاتك
التعديل الأخير بواسطة المشرف:
